前几篇文章介绍了Autolayout的用法,但要知道那只是Autolayout的冰山一角。其中用Autolayout创建ScrollView就有点特殊,今天单独拿出来记录。
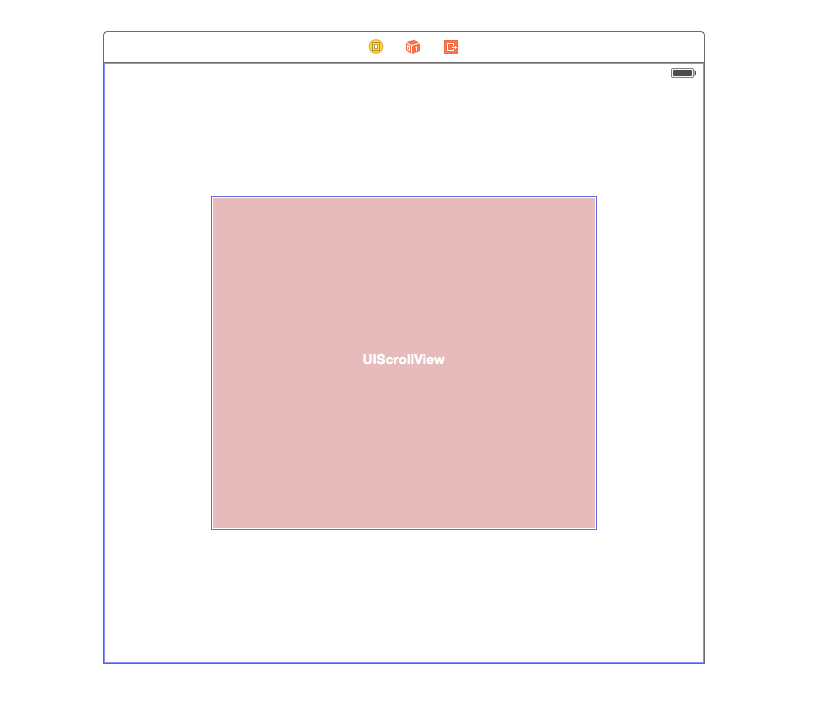
首先,拖一个UIScrollView上来:

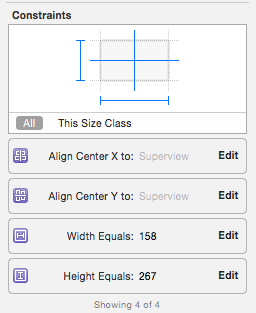
设置必备的约束:x , y , width , height.


然后就是UIScrollView特殊的第一点:需要设置其ContentView! 所以你需要另外拖一个UIView上作为它的内容视图。

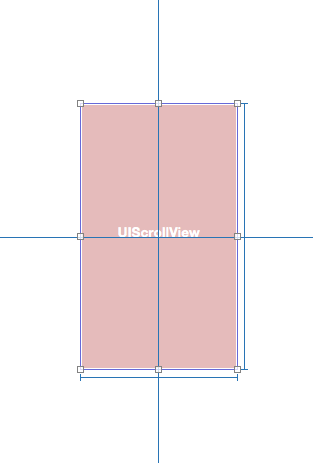
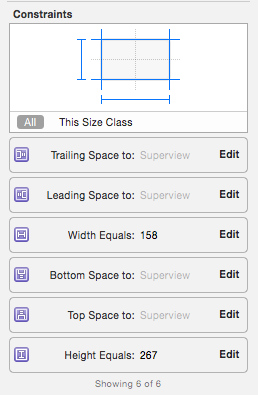
除此之外,就是UIScrollView特别的第二点了,就是你必须设置ContentView对应于UIScrollView的Leading Space、Trailing Space、Top Space、Bottom Space以及其width、height.
这里设置Leading Space、Trailing Space、Top Space、Bottom Space的目的我简单的理解是距离ScrollView左右上下的留白区域。一般我设置Leading Space、Trailing Space、Top Space、Bottom Space都为 0。
在这个例子里,我们需要内容视图在ScrollView中滑起来,而且只能垂直滑动而不能水平滑动,因此我们需要把ContentView的宽设置成和ScrollView一样,但是高一定要大于ScrollView的高(因为要滑起来)。所以我设置成了这样子:

最后为了便于看清滚动效果,我们分别为ScrollView和ContentView设置一个背景颜色。
Run: