开始之前,我先要反省一下自己。我有一个坏毛病,就是看到好的技术类文章会条件反射地保存到Pocket,然后就结束了,以为这样就算掌握了。时间久了,看到满满的Pocket保存的优秀的文章,我就意识到每次只存不看可不行。所以,问题不可怕,发现问题对症下药解决它才重要。于是我想了个方法,如果当天看到好的文章,那就别等了,趁热打铁说什么都要就消化完,哪怕熬夜也给我看完。
今天我做的笔记是如何使用Xcode6的 SizeClass 和 Autolayout 。
一、什么是SizeClass?
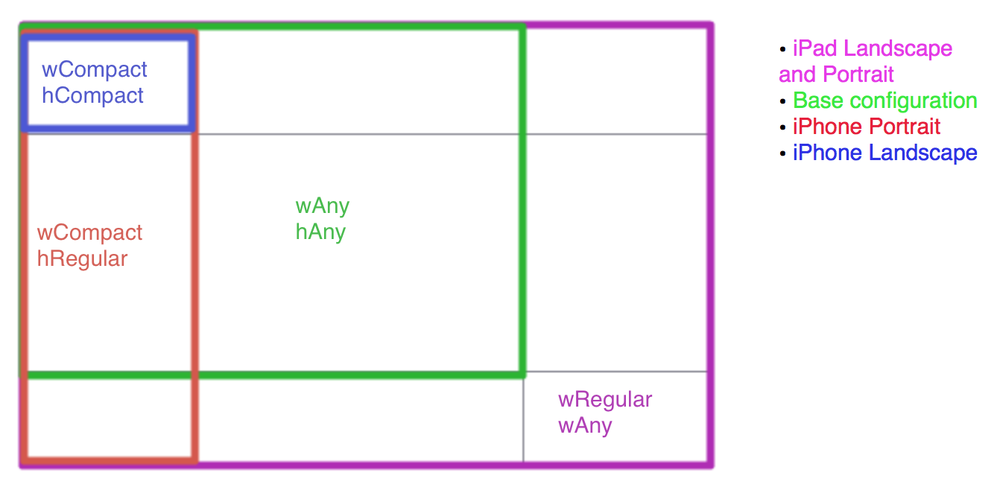
首要,我们知道随着iPhone6/iPhone6 Plus的发布,现在苹果生态圈中的设备尺寸也已经变得种类繁多了。想必苹果也意识到这一点。都知道苹果是以化繁为简的设计哲学深入人心的,这次再一次证明了。SizeClass是对设备尺寸的一个抽象概念,现在任何设备的 长、宽 被简洁地分为三种情况:普通 (Regular) 、紧密 (Compact)和任意(Any) ,这样,根据长和宽不同的搭配就能产生 3*3=9 种不同尺寸。下图展示个每种情况对应的设备。

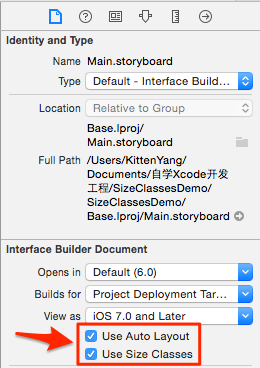
当你在Xcode6中使用Size Class特性时,你需要确保开启:

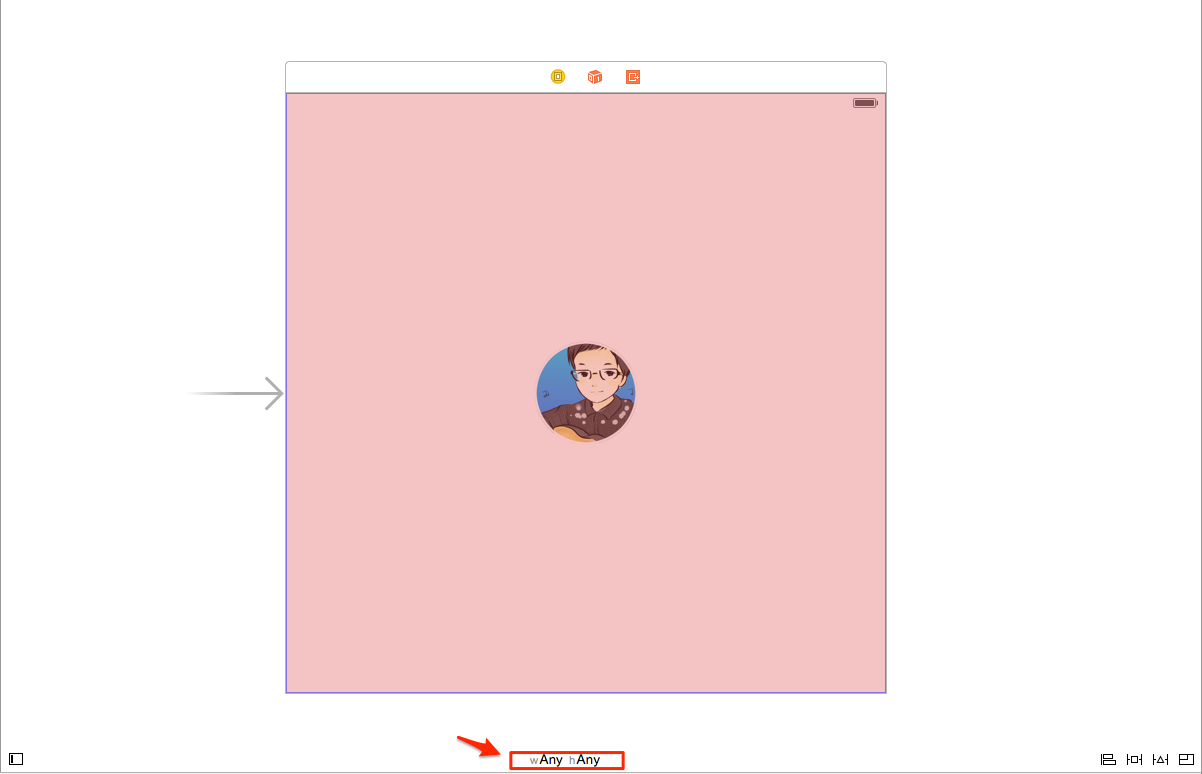
选中.storyboard文件,你会看到一个正方形的画布。这里为什么用正方形画布也是很讲究的。你想,既然现在苹果已经把布局的概念变成一个抽象的概念了,当然就得把画布也变成一个泛指的画布,而不是之前的具体的一个iPhone大小的画布或者iPad大小的画布。希望你能加深对尺寸 抽象 的理解。
然后你就会在.storyboard的可视化界面的底部看到默认的 wAny,hAny,如图:
 在这里,你可以为
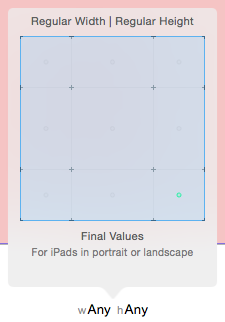
在这里,你可以为 每一种 情况分别设置界面布局。请注意,我这里特别强调了每一种,什么意思呢,就是说,在这一块画布上,你可以为9种情况单独设置各自的界面布局。点击 wAny,hAny可以更改需要布局的尺寸。像这样:

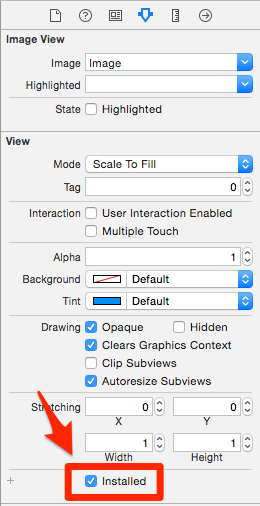
说到这里,你有没有什么想说的。我想说的是,Apple的工程师太牛X了,我们不再需要为 iPhone 和 iPad 准备两套 storyboard 了。而且,通过设置元素的 install 属性,我们可以实现比如竖屏时某张图片显示,横屏时这张图片消失。可以发挥的想象空间太大了,一套界面布局通吃所有设备的画面太美好。Perfect!
install 属性设置是否显示:

二、Demo:
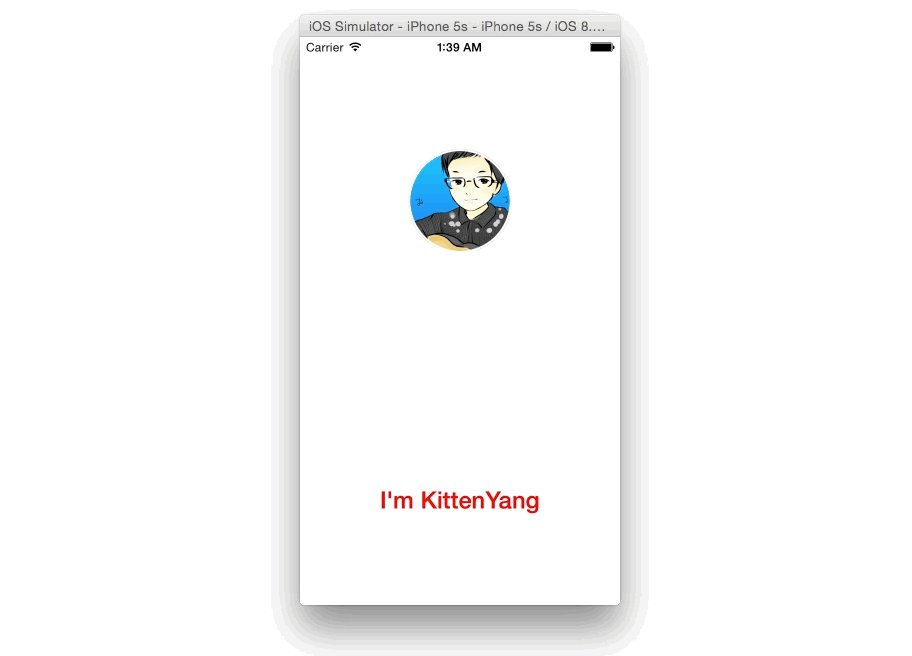
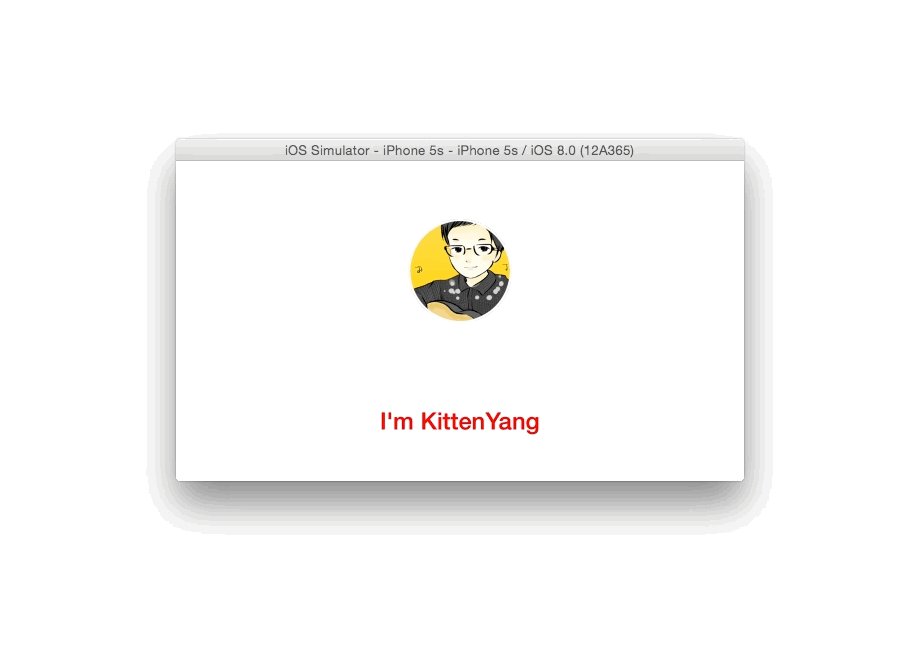
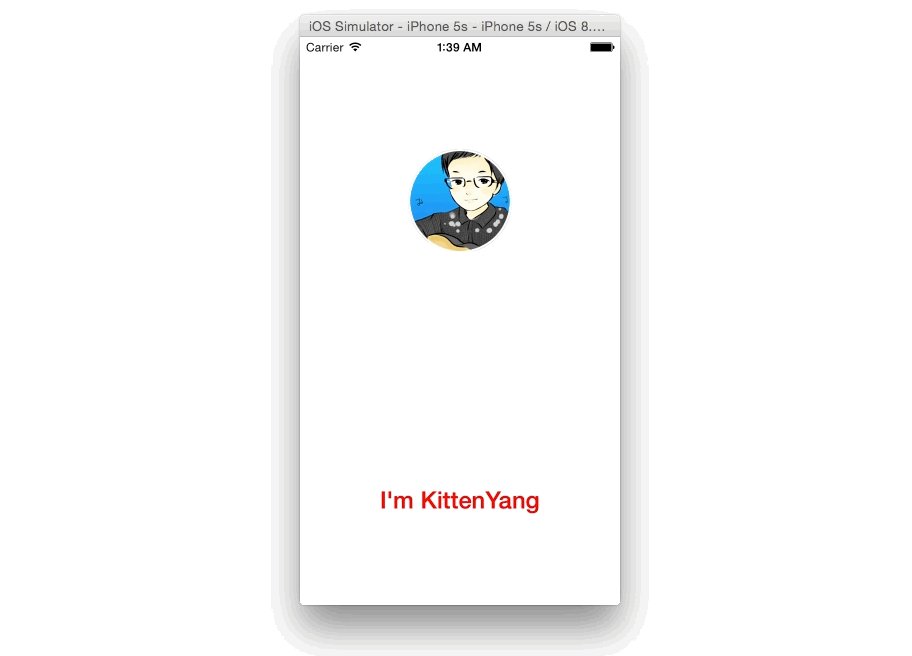
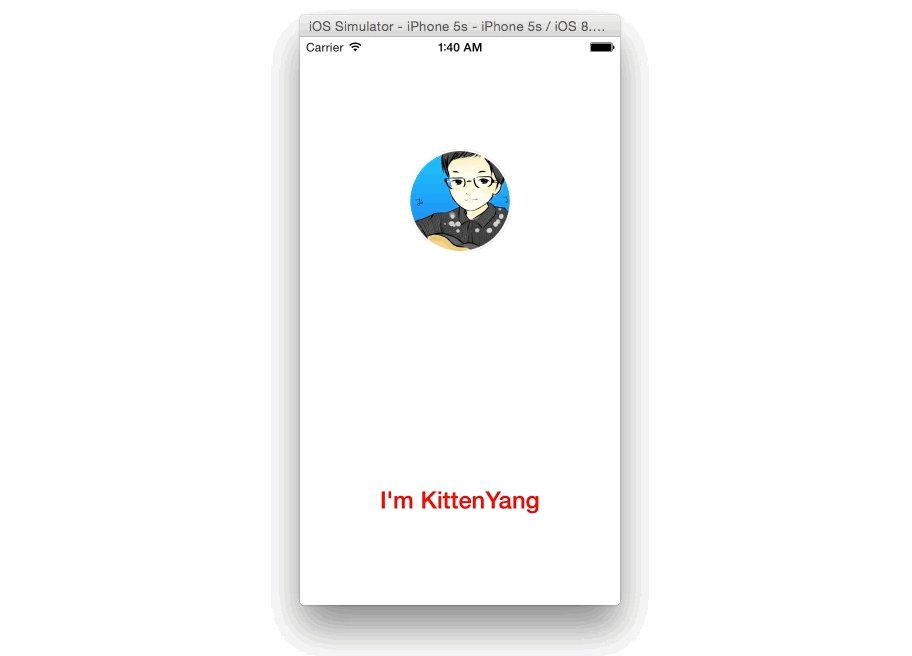
假设我们想要实现这样一个效果:

横屏和竖屏头像和Label都能正常地显示,且在“比较恰当”的位置。显然横屏的时候,高度处于压缩的状态,(height: compact),我们需要先对正常的布局之外,还要添加一种(wAny, hCompact)。
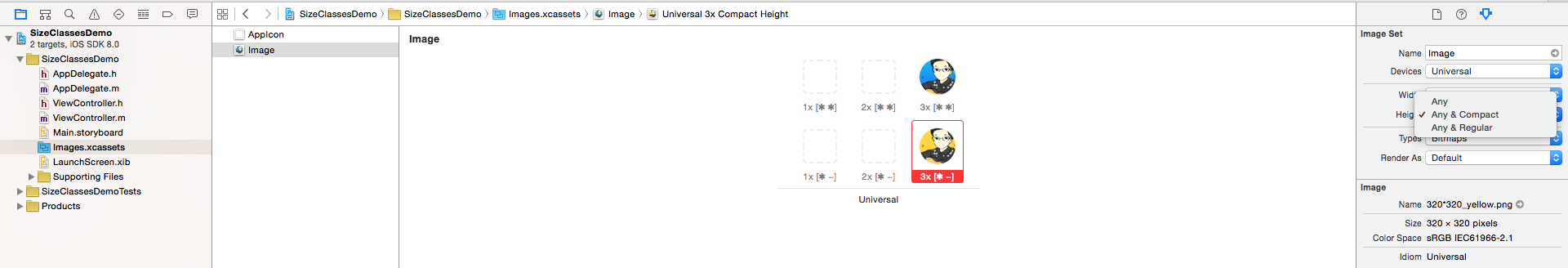
在 Images.xcassets 里面添加一个名为image的图片,然后分别设置当竖屏(wAny,wAny)的时候显示的图片,横屏(wAny,wCompact)的时候显示的图片。

首先新建一个Single View Application,然后在 Main.storyboard 里面拖入一个 UIView ,再分别拖入一个 UIImageView 和一个 UIlabel。
我们先对默认的size class(wAny,hAny)进行布局:
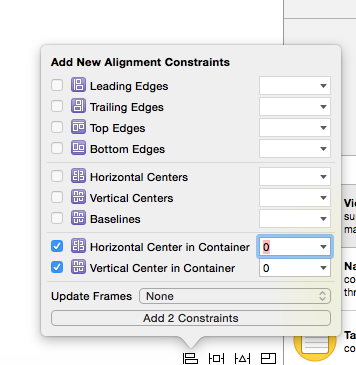
- 设置图片的两个约束:

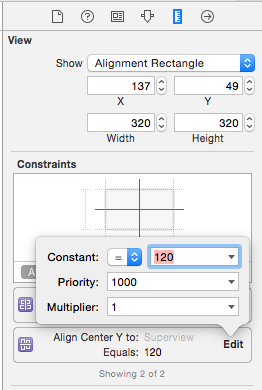
- 设置图片位置:

同理,设置Label的约束和位置。
然后我们切换到 wAny,hCompact,同理很简单也设置图片和Label的约束和位置。
运行即可。
转载请注明出处,万分感谢!
