昨晚开始,看到Smartisan OS中的首页PageControl,突发奇想,能不能自己在iOS中也实现这种很赞的效果,于是今天连忙写了出来,怀着激动的心情特此分享。
惯例,先上例子:
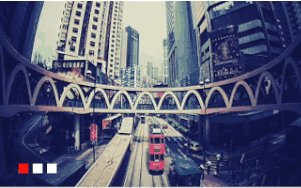
iOS首页的PageControl ————

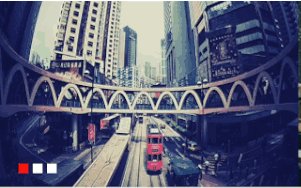
Smartisan OS首页的PageControl ————

可以看到,Smartisan OS中的PageControl小点会跟着页面的移动跟着移动,而iOS中则是当滑到下一页的时候硬生生地跳到下一个空白圆点。不可否认,这一点确实是Smartisan OS中的效果做的好。那么我们有办法实现吗?答案是肯定的。下面介绍。
1.创建图层
为了便于复用,我们需要创建一个继承与UIView的类 PageControlView:UIView。定义一个初始化方法:
-(id)initWithOrigin:(CGPoint)pageOrigin PageNumber:(int)pageNumber;
实现:
#define PageHeight 10
#define PageWidth 10
-(id)initWithOrigin:(CGPoint)pageOrigin PageNumber:(int)pageNumber{
self = [super init];
if (self) {
self.frame = CGRectMake(pageOrigin.x, pageOrigin.y, (PageWidth+20)*pageNumber, (PageHeight+20)); //1
for (int i = 0; i<pageNumber; i++) {
UIImageView *page = [[UIImageView alloc]initWithFrame:CGRectMake(20+i*PageWidth+i*5, (self.height - PageWidth)/2 + 5, PageWidth, PageHeight)];
page.backgroundColor = [UIColor whiteColor];
[self addSubview:page];
} //2
}
self.backgroundColor = [UIColor clearColor];
pageIndicator = [[UIView alloc]initWithFrame:CGRectMake(20,(self.height - PageWidth)/2 +5, PageWidth, PageHeight)];
pageIndicator.backgroundColor = [UIColor redColor];
[self addSubview:pageIndicator];//3
return self;
}
pageNumber 是页数,需要在在初始化的时候传入。另一个参数是 pageOrigin,我们这个自定义控件的x\y坐标,为什么不用frame呢?因为大小我们需要根据页数算出来的。
//1,创建底下一个透明的view,也就是这个类 PageControlView本身。x/y坐标分别是传入参数的x/y,宽度是(小方点宽度+左右间隙)x 页数,这样就是底下那个view的宽度了,高度是(小方点高度+上下间隙)。
//2 在1中创建的视图上添加pageNumber个小方点,用循环添加。
//3 最上方添加当前页面的指示小方点
2.添加移动效果
这个核心我们用到的是UIScrollView的这个代理方法:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
这个代理方法的调用条件是:只要检测到某个ScrollView在滚动了就会不断实时调用,这正好能帮助我们去实时改变小方点的y坐标,达到跟手滑动的效果。
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
double distance = self.ImageScrollView.contentOffset.x/ScreenWidth; //1
if ([pageControlView respondsToSelector:@selector(moveThePage:)]) {
[pageControlView moveThePage:distance];
}//2
}
//1 获取图片视图/屏幕宽度的百分比
//2 如果pageControllView 有moveThePage: 这个方法,就把这个百分比distance传过去。
实现实时移动;
-(void)moveThePage:(double)distance{
pageIndicator.frame = CGRectMake(20+distance*(PageWidth+5),(self.height - PageWidth)/2 +5 , PageWidth, PageHeight);
}
如此,其实已经完成了,为了更让程序更好一点,我们让图片实现自动轮播,实现起来也很简单。一个定时器,一个方法用来控制图片的滚动:
定时器 ——
[NSTimer scheduledTimerWithTimeInterval:5 target:self selector:@selector(nextImage) userInfo:nil repeats:YES];
自动轮播 ——
-(void)nextImage{
[UIView animateWithDuration:0.5 animations:^{
if (self.ImageScrollView.contentOffset.x == ScreenWidth*2) {
self.ImageScrollView.contentOffset = CGPointMake(0,0);
}else if(self.ImageScrollView.contentOffset.x == ScreenWidth *1 ){
self.ImageScrollView.contentOffset = CGPointMake(ScreenWidth*2,0);
}else if(self.ImageScrollView.contentOffset.x == 0){
self.ImageScrollView.contentOffset = CGPointMake(ScreenWidth,0);
}
}];
}
--
最后效果像这样:

你可以到这里下载源代码。
转载请注明出处,万分感谢!
